2004年8月16日 うさぎのパソコン必須アイテム3 Color Sampler

今日のオススメは、 Color Samplerです。 画面上の色をサンプリングして、色番号を表示してくれるというソフトです。 「だから何なの?」と思われる方も多いと思いますが、わたしにとっては必需品です。
たとえば、あなたは街できれいな女の子(もしくはかっこいい男の子)を見かけて、
「うわー、好みのタイプ! 名前を知りたい!」
と思ったことはありませんか?
わたしなんて、しょっちゅうですとも。 どこかのサイトできれいな色を見つけて、
「うわー、好みの色! 16進コードを知りたい!」
と思うことが。
そういうときこそ、Color Samplerの出番です。 Color Samplerで画面の中で気に入った箇所の色をサンプリングし、 その16進コードを背景色なり文字色なりに指定すれば、 自分のサイトでも同じ色を簡単に表示することができる、というわけです。
ではもし、Color Samplerがなかったらどうでしょう?
別の方法で色を取得しなくてはならないとしたら‥?
もしそれが背景色ならば、
ちょいと失礼してソースを拝見し(こういうのを"スカートめくり"と私は呼ぶ)、
その色コードをその複雑なソースの中から探さなくてはなりません。
ヘタすりゃcssファイルまで見に行かなくてはならないかも‥。
もしもそれが画像の中の一色だったならば、
その画像をローカルにダウンロードし、重い画像ソフトを立ち上げて
サンプリングしなくてはなりません。
いずれにしても、すっご〜く面倒!!
とてもやってられません。
だからこそ、Color Samplerが必要なのです。
◆◆◆
とはいえ実は、「画面上の任意の場所にある色の16進コード(+RGBの値)を取得する」という フリーソフトはColor Sampler以外にもたくさんあります。 ベクター をざっと見ただけでも、類似ソフトが10種類以上も! もしかしたら、こういうソフトを作るのは、そう難しくはないのかもしれません。 画面上の色情報がどこにどういう状態で格納されているのかを知ってさえいれば。
実をいうと、わたしもつい先日まで、別のソフトを使っておりました。
それは
全部タダで作る初めてのホームページ
という本の付録CD-ROMに入っていたものです。
そのソフトがついていることがこの本購入の決め手となったといういわくつき。
当時はダイヤルアップでフリーソフトを探すにも電話代が高くつきましたのでね、
手っ取り早く本の付録で手に入れた、というわけです。
‥とこう書くと、本には何の値打ちもないみたいですがね、そんなことはありません。
実に内容盛りだくさんの入門書で、私もずいぶんとお世話になりました。‥念のため。
ではなぜ、その付録ソフトから乗り換えたのか、というと。
それは他でもない、このレビューを書くにあたり、「もっと使いやすい類似ソフトはないだろうか」と思って
探したら、Color Samplerに出会ってしまったからです。
ふふふ、もう、このレビューを書くために、 色コード取得ソフトを片っ端からダウンロードし、使ってみましたとも! その結果、 みなさまに最もオススメしたいのは、Color Samplerである という結論に達したわけです(ヒマ人^^;)。
ではその根拠は何か、と申しますと。
- 使用感が軽い。
マウスでポイントしている場所の色を常に取得・表示し続けるソフトもあるが、 パソコン資源を食いすぎ他のソフトの動作を緩慢にするきらいがある。 Color Samplerはサンプリングモード時のみ色を取得するので軽快。 - 窓の大きさがちょうどいい。
大きすぎると邪魔、小さすぎると行方不明になりがち。 - 窓が前面に出るとき、背面に回るときのタイミングが絶妙。
常に前面にいるのは邪魔だけれど、使っているときは背面に隠れないで欲しい(ワガママ^^;)。 別の画面をクリックして色をサンプリングしたときは背面に回らず、 それ以外の場面では前面にでしゃばらないいじらしさがColor Samplerにはある。 - 拡大鏡がついている。
ポイント先の色を大きく表示してくれるので、思い通りの位置をポイントできているかどうか、 確認しやすい。 - サンプリングした色の微調整ができる。
カラーゲージのつまみを移動することにより色の調整が可能。 - サンプリングから貼り付けまで、右手だけで操作できる。
別に左手が何でふさがっているわけではないのだけれど‥。 マウス操作だけで事足りるのはやっぱり便利〜な気分。 - 邪魔にならない程度の簡単なパレットがついている。
これ、ちょっと便利。欲を言うなら、サンプリングした色をパレットに落とせるともっと便利かも〜。
‥というわけで、わたしもこれから画面上の色コードを取得する際にはColor Samplerで行こう!と決めました。 ソフトというのも、主要な動作は同じでも、操作性など細かいところで作成者の個性がでるものなんですね。 なんだかわたくし、ソフトの操作性を通じて 製作者の方に親しみを感じてしまいましたわ。
とはいうものの、「全ての方にとってColor Samplerが一番!」ではないかもしれません。 他の点に着眼すれば、別のソフトが一番になる可能性も大です。 なので、使用感にこだわりをお持ちの方は、わたしのように類似ソフトを片っ端からダウンロードして、 お試しになられることをお勧めいたします。 フリーソフトがよりどりみどりで、レジストリをいじらないソフトが多いので、気軽に試用できます。
◆◆◆
では最後に、色コード取得ソフトを使ったワンポイントレッスンをば。
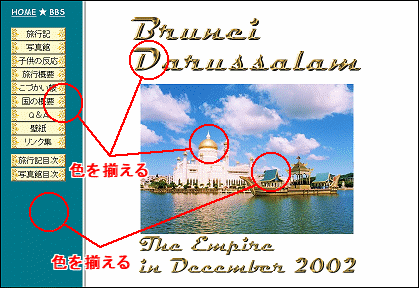
ウェブページを作るとき、使用する画像に含まれている色と同じ色を ページのどこかに配置すると、画面全体にトータル感が生まれます。 使用画像の16進カラーコードを取得し、同じ色を背景色などに使用してみよう!
たとえばこんな感じ。

うさぎの必須アイテム4→